Published on by Jorunn Aasen
At Crowd Favorite, we love to dig in and learn all about the experiences users have, both good and bad. We get to know our clients and their audiences. We listen, we learn, and evaluate. To get to the root of the problems our clients are experiencing, we use a variety of tools. Here are a few of our favorites.
1. Surveys

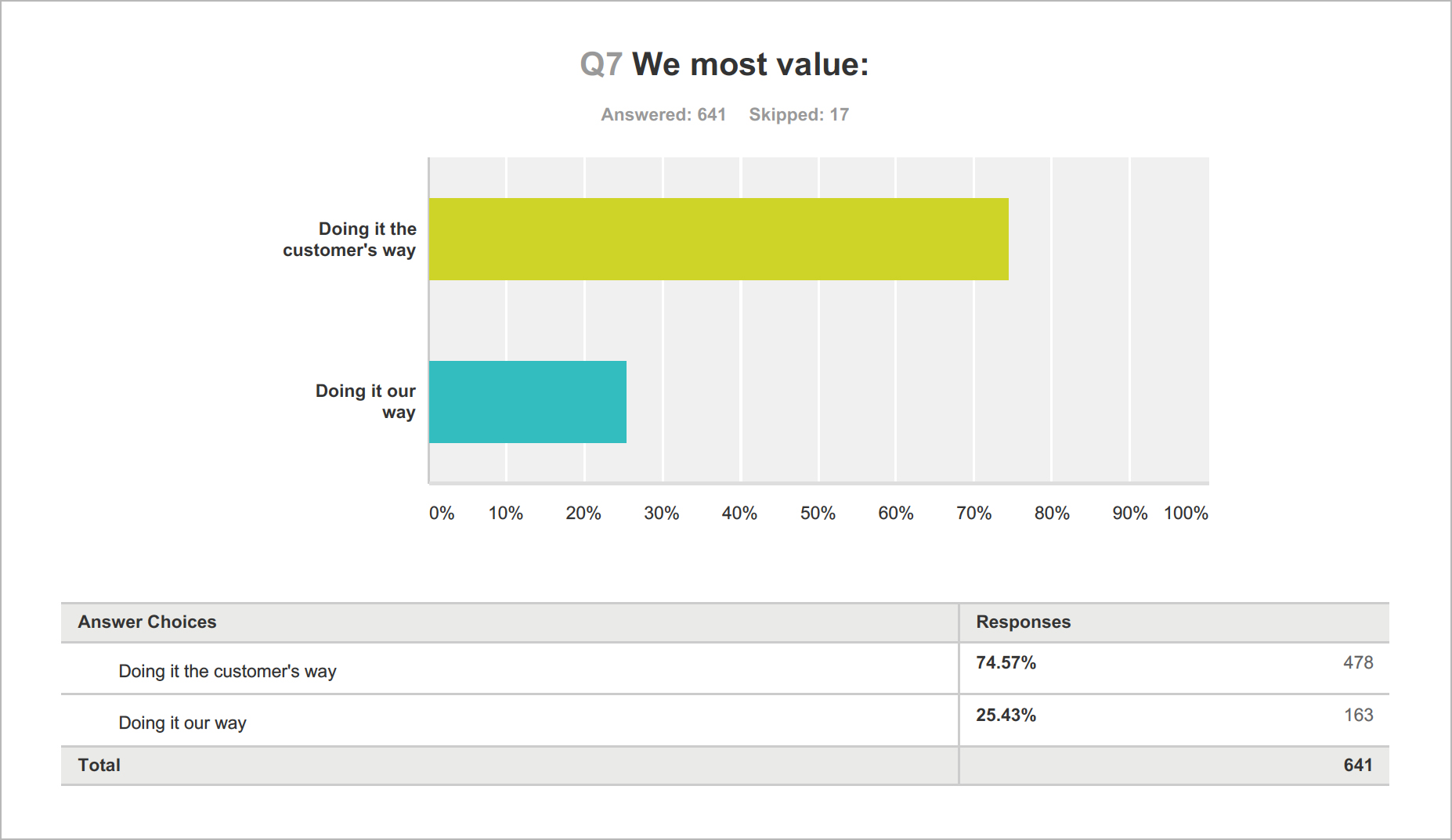
We’ve worked on several large-scale projects where information was needed from a handful of different audiences. In one case, three large companies had merged together and, as a result, needed to redefine the new culture and brand. To help us first understand the three existing cultures, and learn how they might overlap, we created a survey using Survey Monkey. Survey Monkey, a survey tool, is easy to set up, flexible in terms of question formatting, and free.
Some recommendations for using surveys:
- Introducing the purpose of the survey and the amount of time users should expect to need to complete the survey.
- Assure users that the survey results are anonymous.
- Ask what users what their role is so that you can better understand how their concerns relate to their needs.
- Ask open-ended questions to allow users to describe exactly how they feel, using their own words.
- Help the client understand the data collected.
- After gathering the results, highlight commonalities and key concerns.
2. Interviews

One of the best ways to learn about your users is to interview them. Similar to a job interview, which allows you to learn about the candidate and how the candidate might fit within the role, the same process can be helpful to understand the users of a product or service.
In researching your users, it’s valuable to interview each user type. Most products are marketed to multiple audiences, and sometimes gated content is used to target certain audiences, specifically. It’s helpful to understand how to market to each of your audiences, and how to tailor your product to meet their unique needs.
We like to interview each user type, either by phone or in person. We often use AudioNote for phone interviews because it both records the conversation, and captures notes – so handy! It gives us the ability to hear firsthand how a product affects users, to learn what their main needs and frustrations are. At the end of the conversation, we love to ask, “If you had a magic wand, what would you change about this company/product?” It’s a great opportunity for the interviewee to highlight their main concern, as well as offer insight into a possible solution.
3. Post-it notes

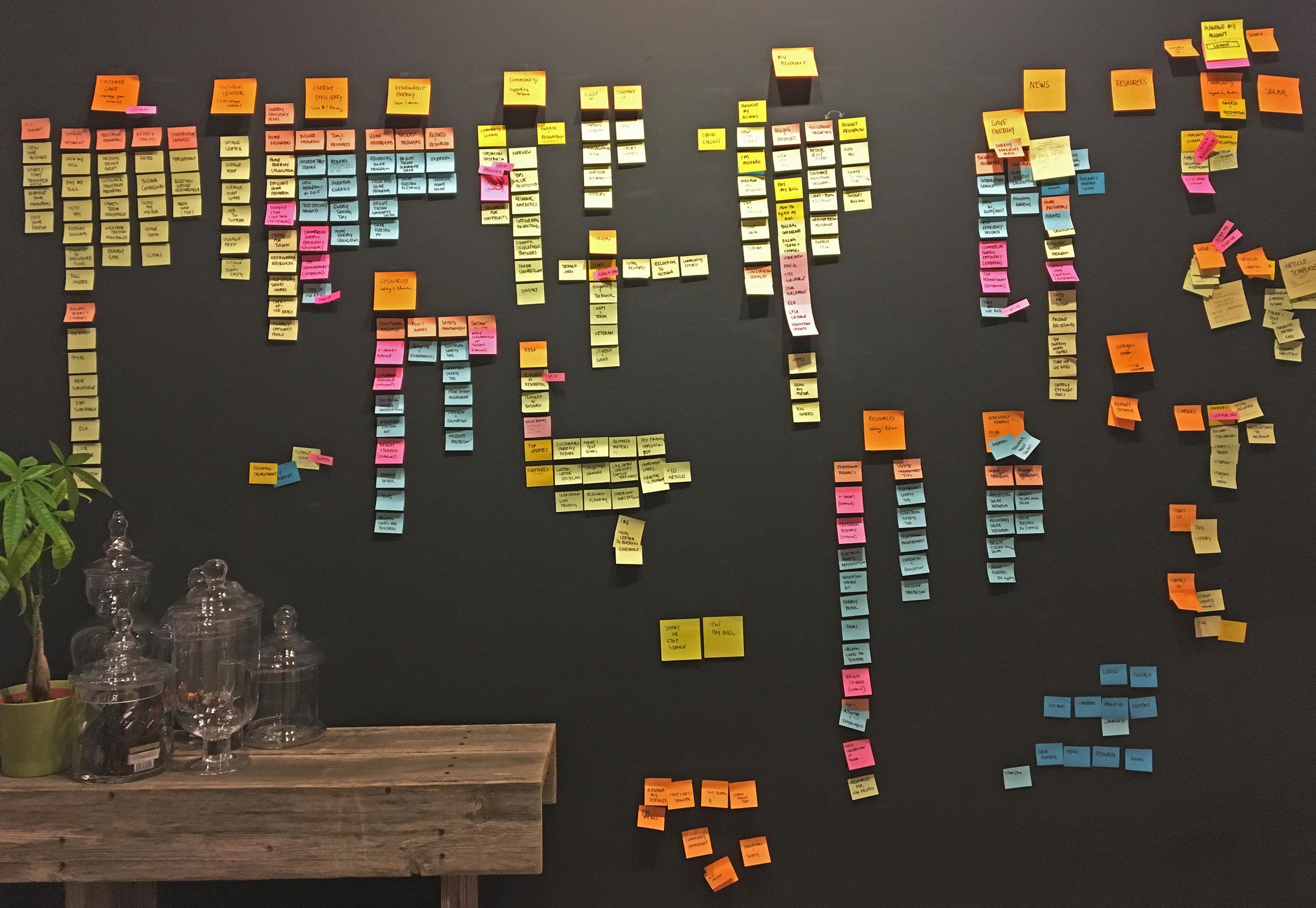
You can learn a lot about a project by involving clients in the process. Using post-it notes, we often ask clients to participate in developing their site architecture by helping us outline the main features, functions, and content of their site. Working together, we then decide if there’s overlapping content, and how to best group like content types.
This exercise helps tremendously with outdated sites that have been patched together over the years. Often, older sites contain duplicated content and poor navigation, making it difficult for users to find what they’re looking for. We make suggestions, and ask questions to understand why certain items might be housed in certain places. In the end, we have a wealth of information, and a clearer sense of how to best solve the problem.
When diving into projects, we recommend decorating your office with Post-it notes. They’re easy to move around, they can be color categorized, and it’s easy for everyone see and understand. Below is an image of a Post-it exercise we completed before overhauling Tucson Electric Power Company’s website.
4. User testing

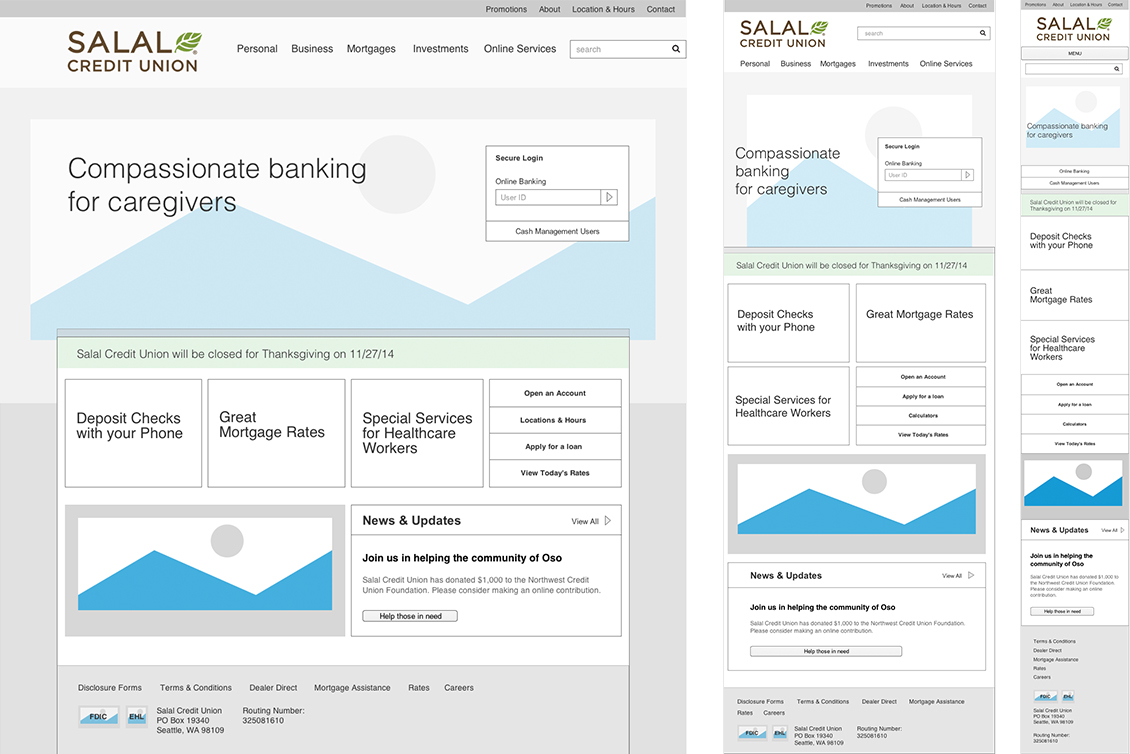
When you’ve got a grasp on your audiences, and the content on your site, it’s time to put the pieces together. We like to create what we call wireframes, rough outlines that illustrate where items belong on a page. Wireframes open the door for more in-depth conversations, creating opportunities to evaluate, critique, and improve.
One the best ways to prove that an approach is the right one, is through user testing. Just ask someone to find something! A great tool for user testing is Lookback. Lookback can record a user’s screen, allowing you to see exactly how they navigate and where they struggle. It’s free and fantastic, so give it a try!
For example, in creating a site for Salal Credit Union, we had many discussions about which items belonged in the top navigation. How could we structure the site so that both businesses and personal account holders could find the information they needed, without duplicating or hiding key content? The only way to truly know was to test. If your proposed solution doesn’t succeed, keep iterating until it does.
With a handful of user research techniques, we’re able to understand so much more than we could through a simple client interview. We’re able to identify problems firsthand, and can then work to resolve them. Research is the foundation of all we do – when it’s done well, the finished product holds up strong.





