Over the last few years, Content Management Systems (CMS) such as WordPress have become a viable solution for large, enterprise-scale projects. They offer extraordinary flexibility and excellent development opportunities through their extension capabilities (plugins) and ability to integrate with other enterprise-level platforms, including CRM solutions like Salesforce, eCommerce stores, custom data synchronization, and single sign-on systems. A CMS like WordPress, in the hands of a great development team, can become a truly seamless Digital Experience Platform (DXP).
Our team at Crowd Favorite continuously optimizes the development process of large-scale, CMS-based projects, providing not only constant quality improvements, but also reducing integration and development times using techniques such as the Atomic Design methodology. When applied to the front-end, page-building capabilities of a modern-day CMS, Atomic Design can immensely speed up a project’s design and development process while ensuring consistency and re-usability of custom design and functionality elements. With enterprise-level CMS projects, the Atomic Design methodology provides the necessary tools and patterns that empower website owners to quickly modify, update and create content, sections or entire pages in a visually accurate, drag-and-drop-based “What You See Is What You Get” (WYSIWYG) front-end framework.
Article Overview
- The Atomic Design Methodology was initially introduced to the world in 2013 by Brad Frost.
- Five years later, Atomic Design continues to shape not only the way we design, but the way websites are created and maintained with block-based page building tools such as Gutenberg, Beaver Builder and Elementor.
- We now have the methodology and tools to not only create complex design systems but to optimize their implementation and maintenance throughout the development process and post-launch.
- Businesses can therefore worry less about development and technical/maintenance aspects, and focus on digital strategy, content, performance optimization and conversions.
Atomic Design Becomes
an Optimization Method for
Large-Scale CMS Projects
When Brad Frost introduced Atomic Design in 2013, its methodology represented a major paradigm shift in the way we approached website and UI design. Because of the creative empowerment it offered, along with its applicability and logical structure, his theory gained traction, and quickly. What Brad Frost proposed was a design model that was fast, iterative and effective – a model that focused on the constituent parts in order to resolve a cohesive whole.
The methodology itself is an iterative process, a series of purpose-driven mini-sprints that allows designers, and now developers, to scale and reuse components as well as entire libraries. Flexibility and speed are the keys. While focus can freely shift between the building blocks (or ‘atoms,’ ‘molecules’ and ‘organisms’) of websites, the same path can be traced back in order to quickly identify and address issues and symptoms.
Today, Atomic Design continues to influence not only the way we design, but the way we implement and develop. As websites continue to move to a front-end, block-based building model, the worlds of Open Source, CMS (Content Management Systems), and DXP (Digital Experience Platforms) are also changing under the guiding light of Atomic Design. New front-end page-building and editing tools like Beaver Builder and Elementor are embracing the Atomic methodology and reaping its benefits. WordPress is no stranger to the concept, with its next logical evolutionary step being the Gutenberg editor.
What Exactly is Atomic Design
In taking its cues from the world of chemistry, Atomic Design introduced a new design methodology focused on a clear, complexity- and role-based hierarchy. In nature, atoms come together to form molecules, which further connect in order to create increasingly complex organisms. Brad Frost drew a parallel between Mother Nature’s model and the ever-evolving standards and methodologies of web and UI design. He proposed a new hierarchy of design components that would ultimately provide us with faster-to-create, easier-to-maintain, and more efficient-to-use complex design systems. The five tiers of this hierarchy are defined as follows:

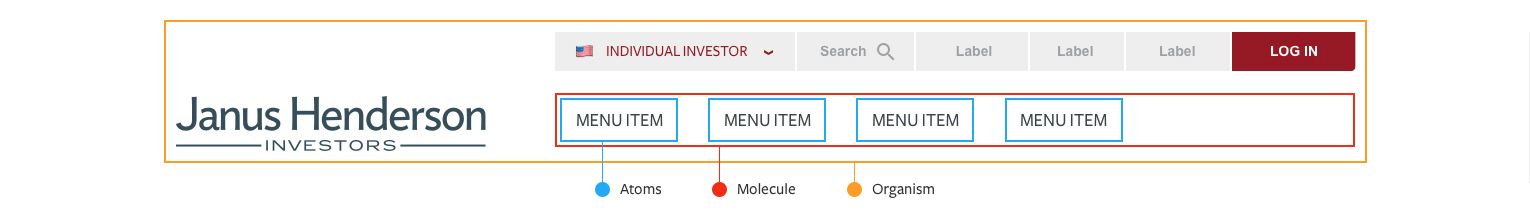
Fig. 1: Atomic Design elements (atoms, molecules, organisms) in the Janus Henderson’s website header

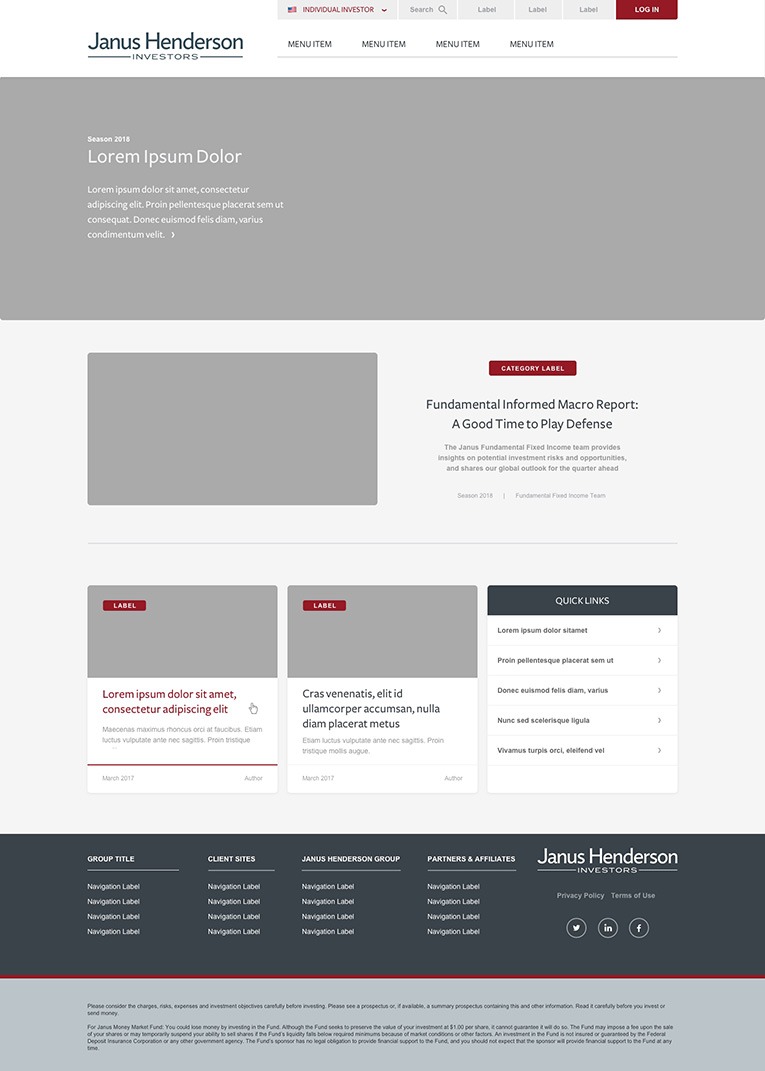
Fig. 2: Atomic Design Template tier on the Janus Henderson’s home page

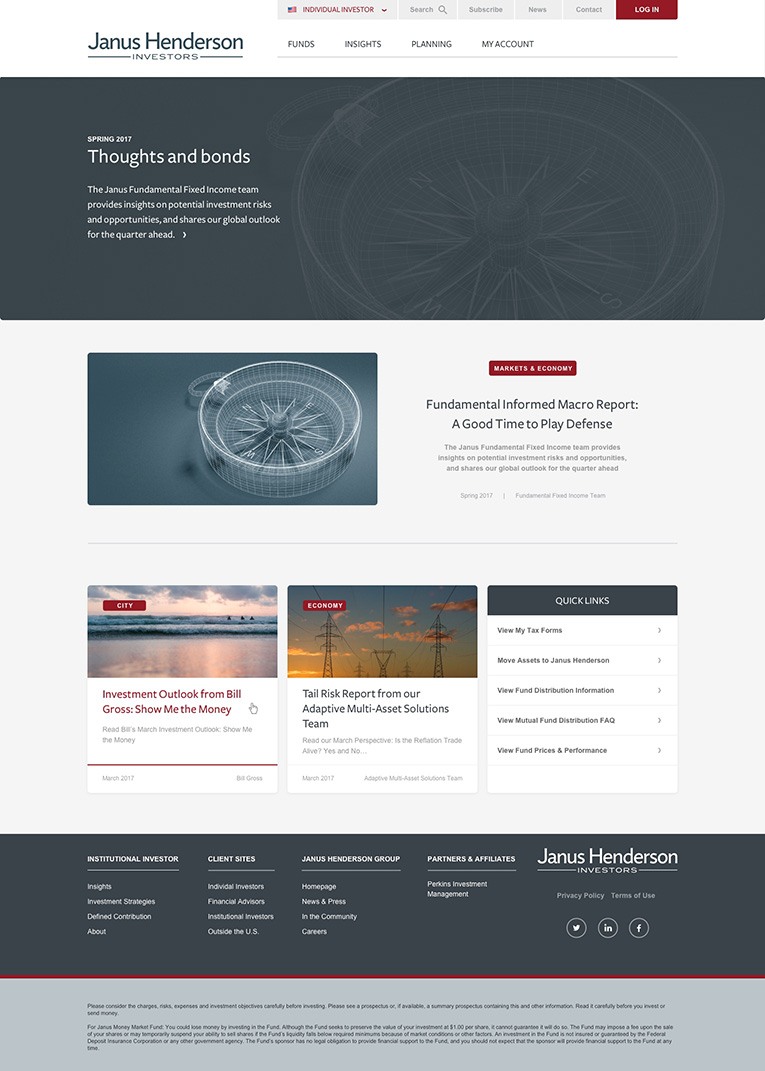
Fig. 3: Atomic Design Page tier on the Janus Henderson’s home page
The series of images above illustrate five tiers of the Atomic Design hierarchy. These tiers are defined as follows:
- Atoms (Fig. 1, marked in blue) – These are the basic building blocks of our design systems. Translated into HTML elements, atoms form inputs, buttons, labels, list elements and all other basic components that cannot be broken down further.
- Molecules (Fig. 1, marked in red) – These are groups of atoms that, when combined, playa specific role. Take search forms for example – in their simplest states, search forms combine three atoms: a descriptive form label, a text input for the search phrase, and a ‘submit’ button to start the search process.
- Organisms (Fig. 1, marked in orange) – These are advanced, standalone constructs built out of molecules, and sometimes atoms, joined together for a specific role, with a distinct place in the visual hierarchy of the design. For example, looking at a website’s header structure, the search molecule is included, along with a navigation molecule and a standalone atom (the website’s logo). The variety of ways in which molecules and atoms can combine gives a design system the wealth and diversity of organisms (sections) it needs to take shape and evolve.
- Templates (Fig. 2) – In a design system, when organisms come together, they form templates. It’s the organisms’ unique combinations, determined by needs and roles, that provide us with visual hierarchy and logical structure within a template design. All the right elements, atoms, molecule and organisms fall into place, setting the stage for the final phase of Atomic Design – the Pages.
- Pages (Fig. 3) – The last stage of the Atomic Design methodology, Pages are the most advanced, real-life implementations of the design system. This is the stage where our systems are put to the test. The efficacy of the components involved in serving their determined purpose, and the ease-of-use and ability to support conversions when needed, are all tested in a real-life scenario against actual content and user interactions. If a component fails, the Atomic Design methodology makes it easier to go back to the organism, molecule or atom that requires optimization, make the tweak, and “go live” in a brief timespan.
Atomic Design in the Age of
Front-End Page Building
Since Atomic Design is based on a logical, complex and role-based hierarchy, its biggest advantage is it generates complex design systems that are ultimately easier to implement, use, and maintain at component-level, all while having control over the overall outcome of the change at system-level. With this in mind, it makes perfect sense that in today’s world, one of block-based, front-end page building, the Atomic Design methodology fits beautifully.
Designers and developers have long-struggled with maintaining visual consistency throughout complex projects and design systems. Now, with page builders such as Elementor, Beaver Builder, and, with the arrival of WordPress 5.0, Gutenberg being widely available for Open Source Content Management Systems (CMS) such as WordPress, the two disciplines finally have a bridge that unites them. These page builders offer designers an entry point into the front-end development process and give them the ability to more effectively guide and oversee how their design systems are being put to use and tested.
Today’s CMS front-end page builders offer an almost 1-to-1 translation of the Atomic Design model, where atoms become modules, molecules become advanced modules columns, entire rows and sections are the new organisms, and they all come together to form templates and layout parts. Meanwhile, they retain all their reusability, giving website owners a power they’ve never had before: to freely create and edit as soon as the need arises.
For Businesses, It’s All About
Freedom and ROI
With the Atomic Design methodology behind today’s tools such as Beaver Builder, Elementor, or Gutenberg, businesses are given the freedom to explore, create content without needing a developer for any minor visual edit, and focus on strategy once again. No more stressful calls to edit HTML templates or CSS whenever a new page needs to be added and needs to look good. Need a new landing page up for a conference in a few minutes? Done. Load up one of the pre-saved templates that the designers and developers created, or start with a blank canvas and drag-and-drop modules, rows, and sections as you see fit to get the end result faster than ever before.
This allows organizations to focus on their business goals and messaging while their development teams take a step back from worrying about technical maintenance and, instead, focus on digital strategy, content, performance optimization, and conversions. The Atomic methodology scales at any size, supporting the most complex Content Management Systems and Digital Experience Platforms.
[bctt tweet=”Atomic Design-based front-end page building gives businesses the freedom to explore, create, and focus on strategy once again.” via=”no”]
For Web Professionals,
This Is Consistency Heaven
Having a mixed team of UI and UX designers, working closely with Front-End Developers in setting up the building blocks of a project by creating reusable components and entire sections or layout, ensures visual consistency and purpose of design throughout the whole project.
Developers can now say goodbye to starting from scratch, since they have an entire library at their fingertips, ready to be used without having to worry about that pixel over here or that color over there. Atomic Design, in the age of page builders, is all about improved consistency and increased iteration speed. Both Designers and Developers benefit from the amazing advantage of fast, live prototyping, helping to stress test different scenarios throughout the project’s development stage.
Is Atomic Design-Based
Page Building the Answer?
That is a definite yes! At Crowd Favorite we’ve fully embraced the principles of Atomic Design. Our UI/UX Design and Front-End Development teams continuously push the boundaries of new, front-end editing solutions, empowering Enterprise-scale businesses to take back control of their CMS-based websites and, ultimately, achieve and surpass their business goals.
Additional Resources:
- Atomic Design Methodology, Introduction to Atomic Design by Brad Frost
- The Atomic Workflow, Smashing Magazine
Hover or focus to see the definition of the term.






