Published on by Pat Ramsey, Director of Technology
The faster a website loads, the more likely it is to create a better user experience. If your site plays any kind of role during periods of crisis, site speed is a crucial consideration. Weather is becoming more unpredictable and causing extreme outages. As the cold fronts return again this year, we are reminded of the storm that nearly took out Texas in 2021, when parts of the state stayed below freezing for days in a row and the state’s power grid almost collapsed. The loss of power kicked off a cascade of effects which made it critical for people to have up-to-date information: roads closed, loss of water, loss of heat, food scarcity.For many people, up-to-date information was only reachable through the Web using their phones.
More than ever we are reliant on our ability to connect and gather information over the internet. But what happens when a crisis or Mother Nature has other plans? Learn how your website can stand up to the elements, and ways to future proof downtime.
Bandwidth drops, demand spikes
As electricity dropped across the state of Texas, cell phones became the most reliable device people could use to reach news and information and slower cellular data, not cable internet or high-speed fiber, was the bandwidth available. Cell signals in some cases were weakened by the loss of some cell towers, further reducing the speed at which people could get information. Bandwidth was a premium and there was little of it. Regular Internet service providers suffered service outages, many with no electricity for parts of the network for days. Desktop computers couldn’t be used because there was no electricity unless you were lucky enough to live on a grid containing critical infrastructure such as a hospital or fire station.
Compounding things, while Internet bandwidth constricted there was a simultaneous spike in demand for information, meaning it took longer for pages to load, and the number of people trying to load the same information increased, putting more load on web servers. People couldn’t get news on televisions, so they moved to the Web, Facebook, NextDoor, Twitter. Everyone started hammering websites looking for up-to-date news. When is electrical power being restored? Why is my water pressure low? Do I have to boil water? Is the store open? How are the roads? Do my family, neighbors, or friends need help? In an instant, websites were under massive performance load.
Dynamic pages vs HTML
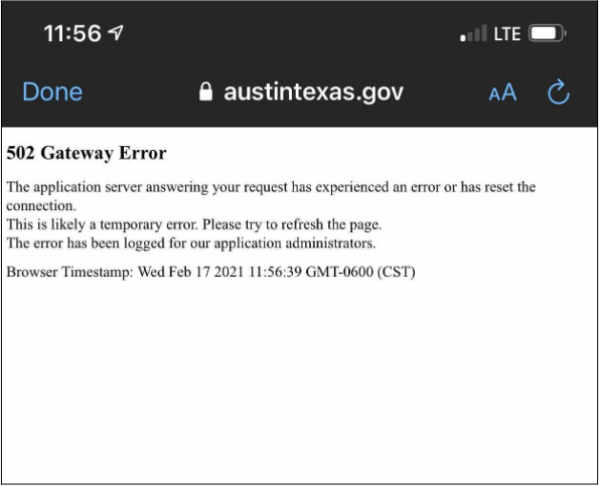
At least once during the weather crisis, the City of Austin website went down. Maybe the web server was overloaded or the database server couldn’t respond to requests as fast as needed to. Often a website is powered by a content management system so when someone loads a page, the web server retrieves the content from the CMS database, adds that to a template, and then shows the completed page to the visitor. This is a dynamic process that takes a fraction of a second but if millions of visitors are loading the page at the same time, those fractions of seconds add up and a web server can go down.

City of Austin website temporarily down during extreme weather event. Note the cellular indicator showing 1 (one) bar. Cellular data was the only medium for browsing the Web for many people in Texas during this crisis. In some cases, that cell signal was weakened by tower damage.
CMS web pages can be cached or converted to plain “static” HTML. This means visitors see a copy of the completed page instead of having the CMS make a call to the database for every page. This is one way to improve server performance, especially during heavy demand. But sometimes caching the page doesn’t help, simply because the page is already large. Video files, large images, lots of javascript, image carousels. Web pages on average are topping out near 7 MB file size. This is a lot of weight that is best served over high-speed bandwidth. Take away that bandwidth and the system doesn’t work. If you cache a 7MB web page, you simply have a static 7MB web page. The page needs to be trimmed.
Critical Information Comes First
You have to ask yourself, “What’s most important during a crisis?” Then, ahead of the event, or as early as possible during the event, have your web team temporarily replace your homepage with a plain HTML file, edited by hand containing critical information for people. Simple HTML is incredibly small, making it easy to serve massive numbers of simultaneous visitors. As a bonus, HTML works with every single web browser on the planet. When people are depending on data plans for their phones and the plans are not unlimited, every page browsed eats into that data limit. Small pages matter, especially when your site needs to stand up to the elements.
Quick tips to improve site speed and help your site stand up to the elements:
- Use simple HTML - heading tags to organize content, paragraph tags to break the text into readable chunks.
- Use bold and italic styles to note emphasis.
- Only underline links.
- Don’t load images unless they are small file sizes. You can link to larger copies of the image if required.
- If you link to PDFs to be downloaded, ensure they have been optimized so they are not large files. Make it clear how large the file is so people can choose to download it or not.
- As you update content, make it clear when the content was updated, most recent information goes at the top.
- If you need help with your website and updating this information, contact your website team or reach out- we can help!
Update notices - how new is this information?
One more consideration for disseminating information during a crisis is clarity. Make sure it is crystal clear when the information on your page was updated. In normal times, this is important to ensure people know how “fresh” the article is. When people are in the midst of a disaster, timeliness is even more important. When was the water outage map updated? Did another emergency shelter open up? When were the store hours updated?
When updating your website’s page, add the date and time of the update in a clear location and manner. Newspapers usually include the date & time the article was published near the reporter’s name at the top of the story. On a crisis information page, structure your content the same, include the date and time at the top. As new information comes in, add the newest information at the top of the page - Heading, date/time, news update. Repeat that as time goes on and you are providing clear information to your visitors.
Speed and Simplicity
When an entire city (or state) is in a prolonged crisis, people worry about basic needs: food, water, shelter, protection from the heat/cold, well-being of family, taking care of their neighbors. Everything becomes a stressor, so your website shouldn’t add to those stresses by taking too long to load or by going down. Information has to be incredibly clear, accurate, and easily obtained. If your website is not doing this on a daily basis, can you say it will perform under sudden and massive demand?
At Crowd Favorite, we do the work needed to help our partners elevate the future of the digital experience. If you’d like help with getting started on a high-performing website project or need a partner to work alongside you through your digital transformation, please reach out to us.





